
In the dynamic world of Android app development, navigation plays a pivotal role in crafting seamless user experiences. Whether it’s moving between screens, handling deep linking, or managing app state, a robust navigation system is essential. With the advent of Jetpack Compose, Google’s modern UI toolkit for building native Android apps, navigation paradigms have evolved, offering developers more flexibility and efficiency than ever before.
Jetpack Compose, with its declarative UI approach, simplifies the development process by allowing developers to describe the UI hierarchy in a more intuitive and concise manner. This paradigm shift extends to navigation as well, with the introduction of the Jetpack Compose Navigation library.
The Evolution of Navigation in Android
Traditionally, Android developers relied on frameworks like Fragments and Activities, coupled with the Navigation Component, to manage app navigation. While effective, these approaches often introduced complexity and boilerplate code. With Jetpack Compose Navigation, developers can now handle navigation directly within their composables, eliminating the need for separate navigation graphs and XML configuration files.
Understanding Jetpack Compose Navigation
At the heart of Jetpack Compose Navigation lies the `NavHost` composable, which serves as the container for hosting navigation destinations. Navigation destinations are defined using the `composable` function, allowing developers to encapsulate UI components and logic within a single composable function.
NavHost(navController = navController, startDestination = "home") {
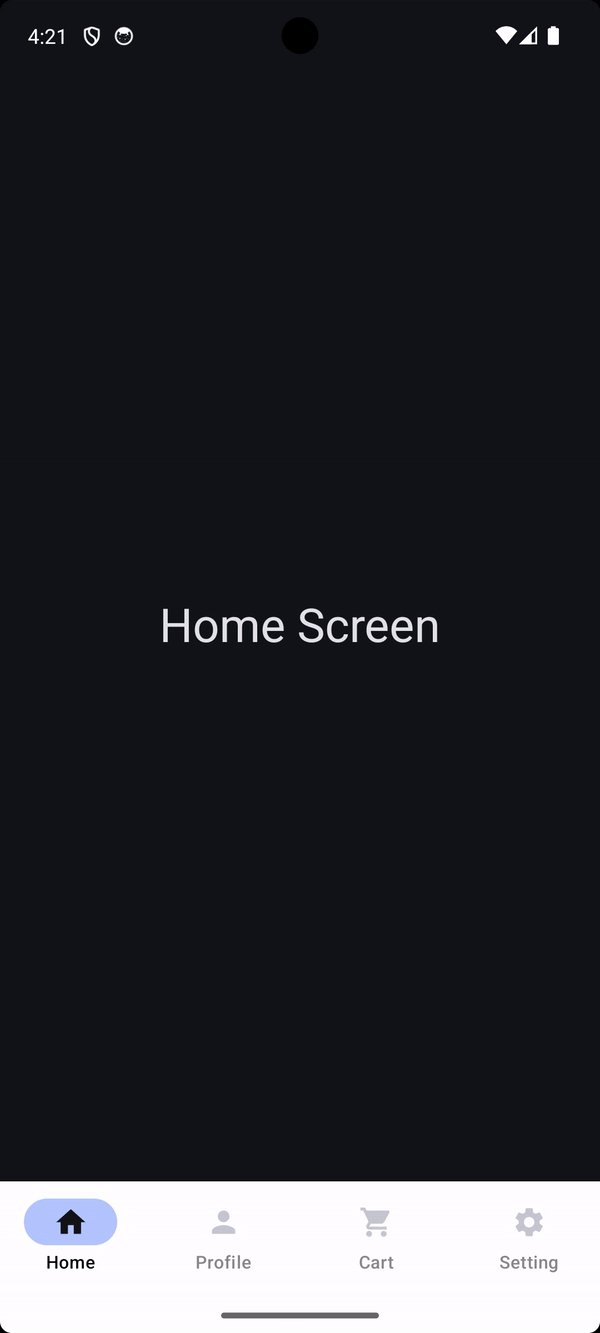
composable("home") { HomeScreen(navController) }
composable("details/{itemId}") { backStackEntry ->
val itemId = backStackEntry.arguments?.getString("itemId")
DetailsScreen(itemId)
}
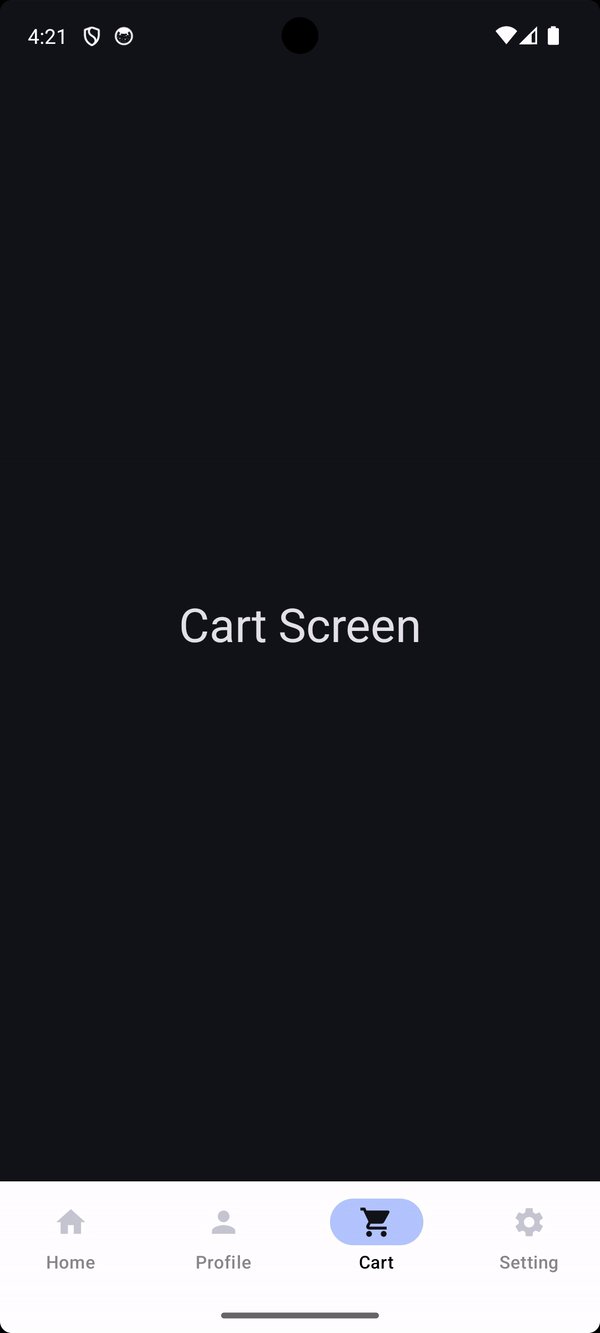
}In the example above, we define two navigation destinations: `HomeScreen` and `DetailsScreen`. The `NavHost` composable manages the navigation stack and ensures the appropriate screen is displayed based on the current destination.
Handling Navigation Actions
Navigation actions are triggered by user interactions, such as button clicks or gestures. Jetpack Compose provides the `NavController` interface, which allows developers to navigate between destinations programmatically.
Button(onClick = { navController.navigate("details/$itemId") }) {
Text(text = "View Details")
}In the snippet above, clicking the “View Details” button triggers a navigation action, directing the user to the `DetailsScreen` with the specified `itemId` parameter.
Deep Linking and Navigation
Jetpack Compose Navigation seamlessly integrates with Android’s deep linking capabilities, allowing developers to define deep link destinations and handle incoming deep link intents.
NavHost(navController = navController, startDestination = "home") {
deepLink("details/{itemId}") {
val itemId = it.arguments?.getString("itemId")
if (!itemId.isNullOrEmpty()) {
DetailsScreen(itemId)
}
}
composable("home") { HomeScreen(navController) }
}By leveraging deep linking, developers can provide users with a seamless navigation experience, whether they’re accessing the app from a link or within the app itself.
Conclusion
Jetpack Compose Navigation revolutionizes the way developers handle navigation in Android apps. By embracing a declarative and composable approach, developers can streamline the navigation logic, reduce boilerplate code, and build more robust and maintainable apps. Whether it’s simple screen-to-screen navigation or complex deep linking scenarios, Jetpack Compose Navigation empowers developers to navigate the skies of Android development with confidence and ease.